
Tiempo de lectura: 9 minutos
Las Aplicaciones Web Progresivas son como tener una Web con superpoderes. Una PWA es capaz de acceder y usar recursos y hardware específicos del dispositivo en el que se está ejecutando esa Web, bien sea un smartphone, una tablet o un pc.
Por ejemplo, podría acceder a la cámara, al GPS, o incluso a las notificaciones, y aunque esto pueda parecer cosa de “magia”, solamente es código Javascript ![]()
Índice de contenido
- ¿Cómo puede ayudar a mi tienda online ser PWA?
- ¿Cómo funciona una PWA?
- ¿Qué ventajas tiene una PWA frente a una app nativa para móvil?
- ¿Qué desventajas tiene una PWA frente a una app nativa para móvil?
- ¿Cuáles son los requisitos que debo cumplir para tener PWA en mi tienda online?
- ¿Cómo se instala un cliente la tienda online en su móvil?
- Conclusión
¿Cómo puede ayudar a mi tienda online ser PWA?
Si bien una PWA no es una aplicación nativa (lo explicamos más adelante), al poder acceder a los recursos del dispositivo, puede mejorar mucho la experiencia de uso de los clientes respecto a otro eCommerce que no tenga estas funcionalidades.
Por ejemplo, mediante el acceso a la cámara, el usuario podría de forma sencilla crear un Ticket de incidencia con la imagen del producto, o podría, si tienes un sistema de reseñas en tu tienda online, incluir la foto de cómo ha quedado el producto instalado en su domicilio.
También se podría hacer, que mediante el uso del GPS se le mostrara al usuario en un plano dónde están las ubicaciones de los comercios físicos que dan soporte a nuestra tienda online, o de los puntos de recogida cercanos a él.
Si estás pensando en la intimidada, tienes que saber que para que una PWA pueda acceder a la ubicación, cámara, micrófono o cualquier otro hardware específico del dispositivo, previamente hay que concederle permisos, y se pueden revocar en cualquier momento, así que puedes estar tranquilo.
Existen multitud de escenarios donde podría ser útil tener una PWA, pero a continuación te detallamos los que implementa Atnova Shop, y que son los más estándar para cualquier comercio o pyme:
- Instalación: Las tiendas creadas con Atnova Shop se pueden instalar igual que se puede hacer con cualquier aplicación nativa de sistemas como IPhone o Android. Esto le permite al cliente tener a mano siempre nuestra tienda online, para consultar los artículos del blog o para buscar un producto, consultar su pedido o cualquier otro uso que quiera hacer de la tienda, con la ventaja adicional de que, si se encuentra identificado, se mantendrá la sesión y no tendrá que volver a identificarse cada vez que acceda. Pensamos que, si resulta fácil acceder y resulta fácil identificarse (ya lo estaría), también resultará fácil comprar (el proceso de compra es rápido e intuitivo, y dependiendo del Tpv, se puede incluso guardar el método de pago para compras posteriores).
- Mensajería instantánea y notificaciones: Las tiendas creadas con Atnova Shop tienen la opción de suscripción a notificaciones “Push”. Las notificaciones “Push” es como se conoce a las notificaciones típicas de los dispositivos móviles a las que todo el mundo estamos ya acostumbrados. Esto le aporta al eCommerce la opción de mandar una notificación a los clientes para temas importantes, poco invasivos y donde no hay que dar demasiados detalles. Por ejemplo, el cambio de situación de su pedido de pendiente a en proceso de tramitación o de envío. También podemos comunicar ofertas y promociones como complemento al correo, por ejemplo, para comunicar que la oferta expira en unos días. Desde el administrador o CRM de la tienda online podremos controlar tanto las notificaciones automáticas como las manuales.
¿Cómo funciona una PWA?
Una PWA funciona a partir de una serie de elementos que vamos a detallar a continuación.
Fichero Manifest.json
Es el fichero donde se recogen los datos que se usarán para la instalación de la PWA en el dispositivo del usuario: el título, los colores corporativos, las imágenes de instalación, etc.
Fichero Sw.js
Es el fichero Javascript desarrollado para usar las funcionalidades de la PWA. Implementa un sistema de eventos que se producen en el navegador y que se conocen con el nombre de Service Worker.
En esencia, un Service Worker viene a ser un intermediario entre la aplicación web -en el servidor-, el navegador del usuario, y la red o conexión a internet que comunica ambos.
Para implementar la instalación como aplicación, lo que se le indica al navegador (de ser compatible) es que nos avise una vez cargada la página, para poder mostrar un botón de instalación, además de que también nos avise si el usuario hace clic en el botón, para poder iniciar el proceso de instalación a partir de los datos del manifest.json.
Para las notificaciones Push, lo que se hace es registrar en el navegador que queremos que nos avise si se envía desde el servidor una notificación al dispositivo del usuario en cuestión (cuando el usuario se suscribe a las notificaciones se le asigna un identificador global único), de forma que, incluso estando el navegador o la aplicación cerrada, se mostrará dicha notificación.
Diseño web responsive
Los díseños web responsive se caracterizan por cambiar la distribución y los contenidos de la página en función del tamaño de la pantalla del dispositivo donde se visualiza. Esto es importante para que nuestro eCommerce se vea correctamente en los dispositivos móviles de los clientes, tanto si se visualizan desde el navegador, como si se visualizan desde la aplicación instalada localmente.
¿Qué ventajas tiene una PWA frente a una app nativa para móvil?
Una de las ventajas de una PWA es que se puede instalar instantáneamente desde la Web sin necesidad de registrarla en una Store, ahorrándonos el dinero de la suscripción de la Store y el tiempo de validación que se puede tomar que la acepten o la rechacen.
Además, las actualizaciones se aplican en el servidor Web y el cliente las recibe automáticamente, lo que las hace más cómodas de cara a los usuarios.
Aunque probablemente la más importante sea que el coste de desarrollar una única aplicación Web que hace las veces de Web y de aplicación nativa sería menor. Ahorras tiempo y dinero a la hora de desarrollar las apps y a la hora de hacer cambios o añadir nuevas características o funcionalidades.
¿Qué desventajas tiene una PWA frente a una app nativa para móvil?
La más importante desventaja es que por el momento, no todos los navegadores son compatibles. Además, los que sí son compatibles, tampoco ofrecen todas las funcionalidades a las que si tendría acceso una aplicación nativa del sistema (aunque esto último no sería importante en el caso de un eCommerce).
Para consultar los navegadores compatibles con la instalación como aplicación del dispositivo puedes consultar el siguiente enlace. Para consultar los navegadores compatibles con las notificaciones Push, puedes consultar el siguiente enlace.
¿Cuáles son los requisitos que debo cumplir para tener PWA en mi tienda online?
Si no usas Atnova Shop, que incorpora estas funcionalidades de serie al ser una tienda "todo incluido", tendrás que buscar algún plugin o desarrollador experto en Javascript.
Además, necesitas tener instalado un certificado SSL, ya que las aplicaciones progresivas sólo funcionan por protocolo de navegación segura.
Para tu tienda online Atnova Shop, eso sería todo, ¿fácil verdad?
¿Cómo se instala un cliente la tienda online en su móvil?
A continuación, te mostramos los sencillos pasos según el dispositivo móvil y navegador del usuario:
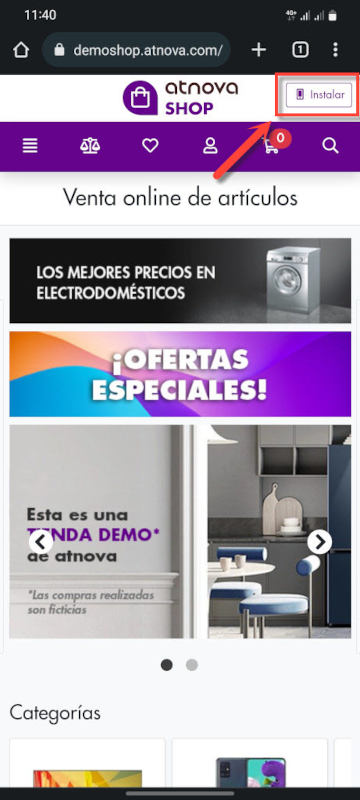
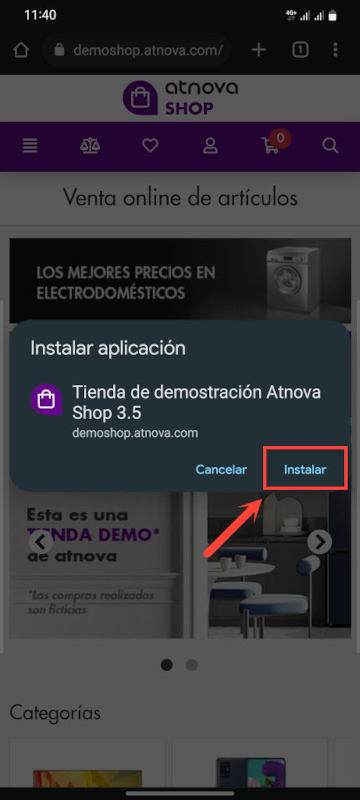
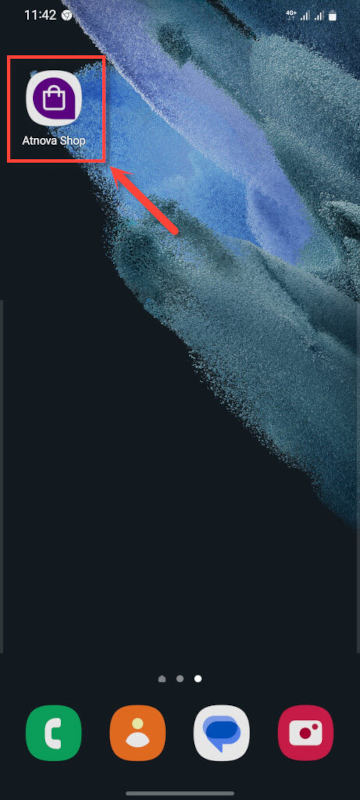
Instalación a través de navegador Chrome



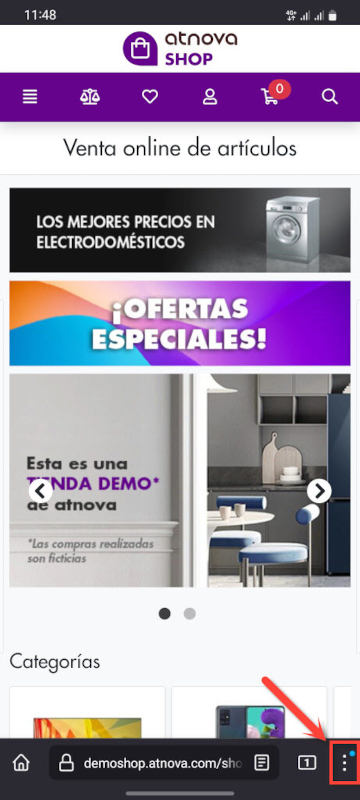
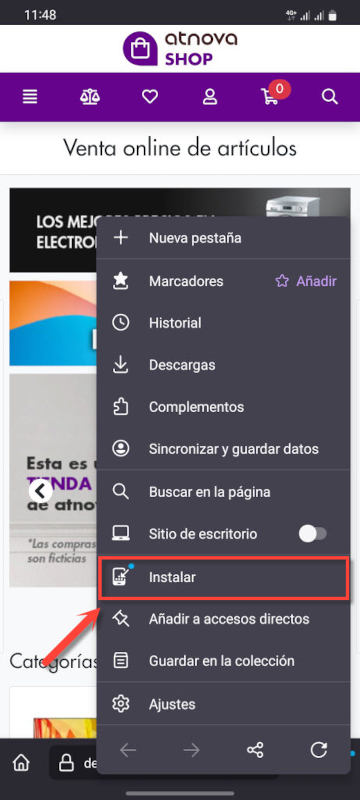
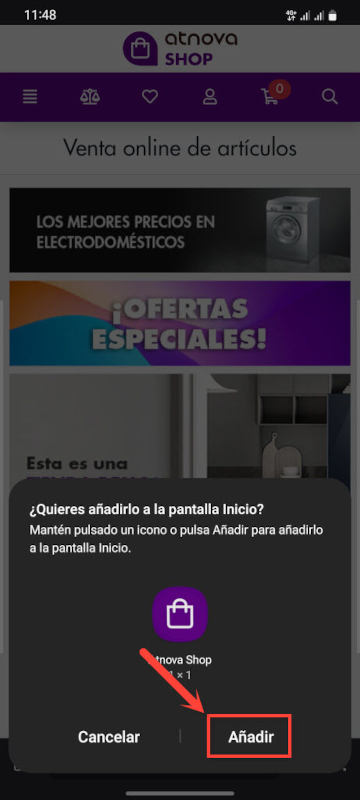
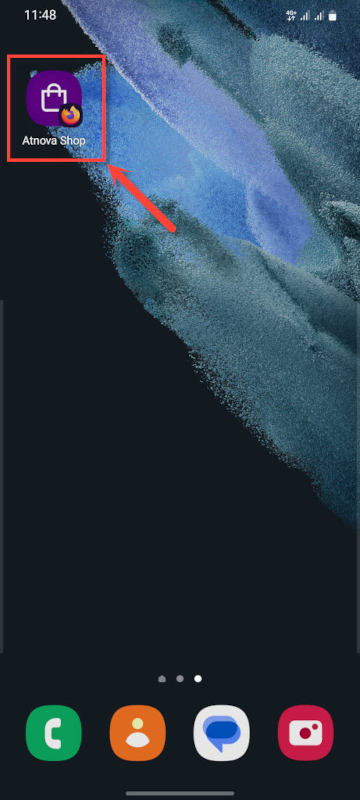
Instalación a través de navegador Firefox




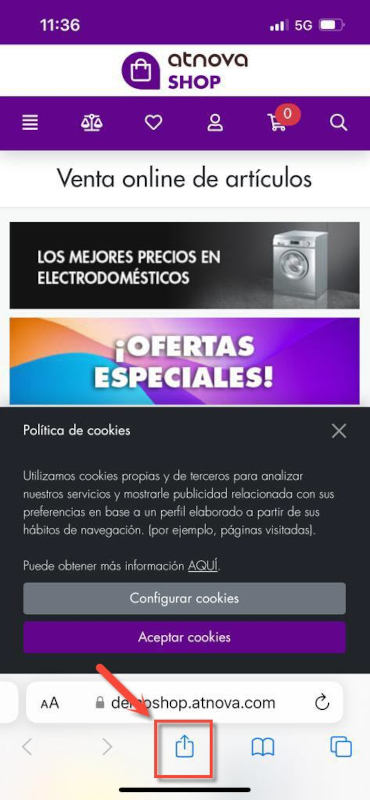
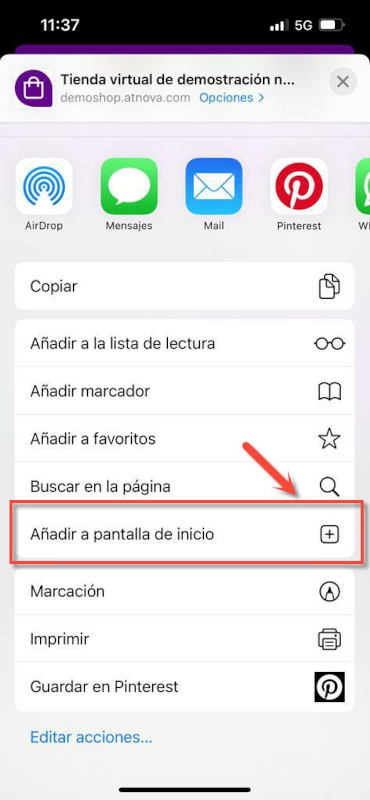
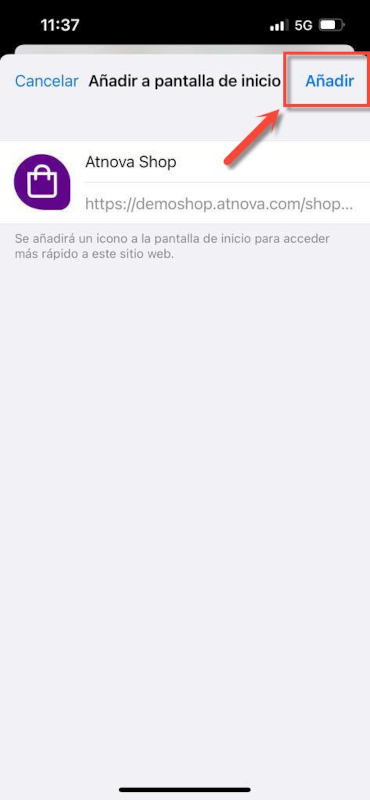
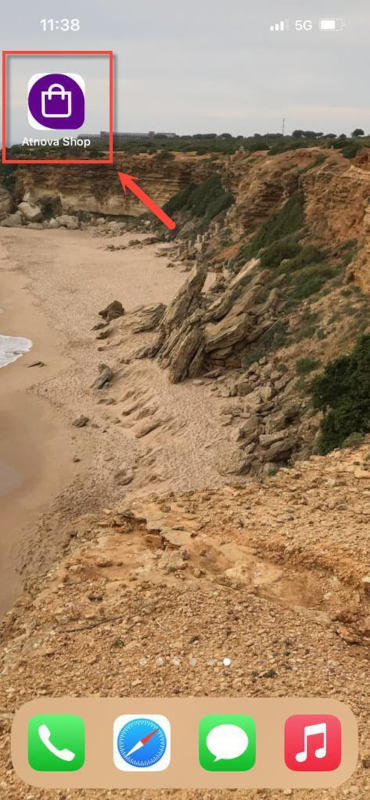
Instalación a través de navegador Safari




Conclusión
Como hemos visto, hoy en día ya no es necesario gastar mucho dinero para tener una tienda que se distinga de la competencia, teniendo presencia propia en los dispositivos de los clientes, haciendo que la experiencia de navegación y compra sea algo exclusivo y extraordinario, además de tener conexión directa con nuestro cliente a través de notificaciones.

